How to Handle Size and Expand Floorplan
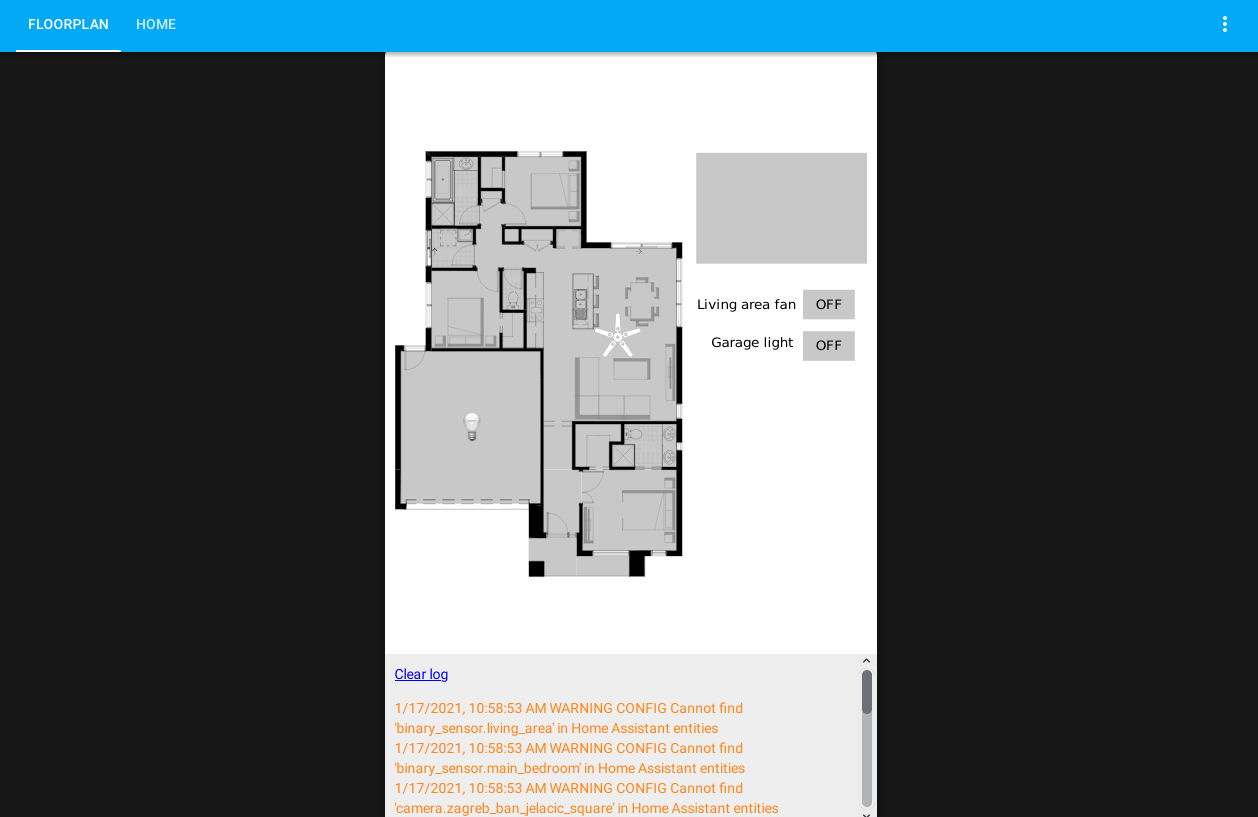
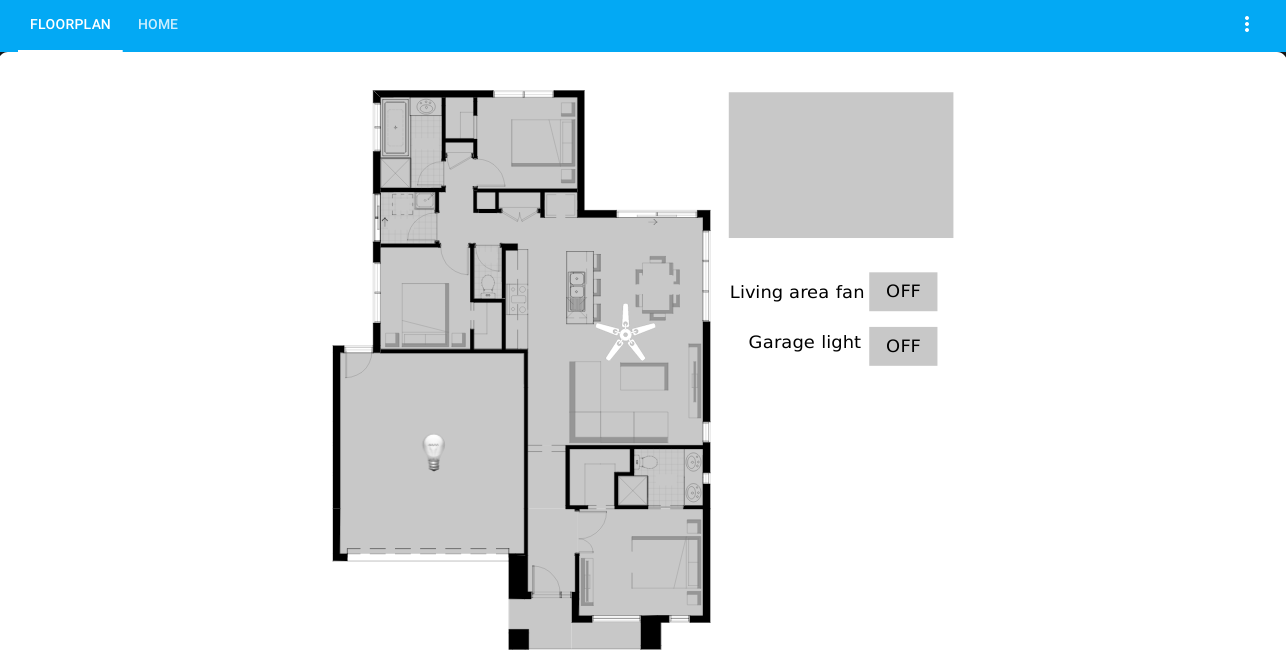
ha-floorplan comes with a built-in way to handle the render size of your floorplan. It’s defined as the full_height option, to prevent vertical scollbars. By combining the full_height option with Home Assistant’s panel mode for views, you’re all set.
The full_height option should be added at the same level as the config: and type: definitions (in the root).
Panel mode with full_height in YAML-mode
Here’s example where both panel mode and our full_height option are used. It’s a good idea to wrap your floorplan card in a vertical and horizontal stack, which allows you to have proper control of the size.
- title: Floorplan
icon: 'mdi:floor-plan'
panel: true
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- config: !include lovelace/floorplan/_config-floorplan1.yaml
type: 'custom:floorplan-card'
full_height: true
Panel mode in GUI-mode
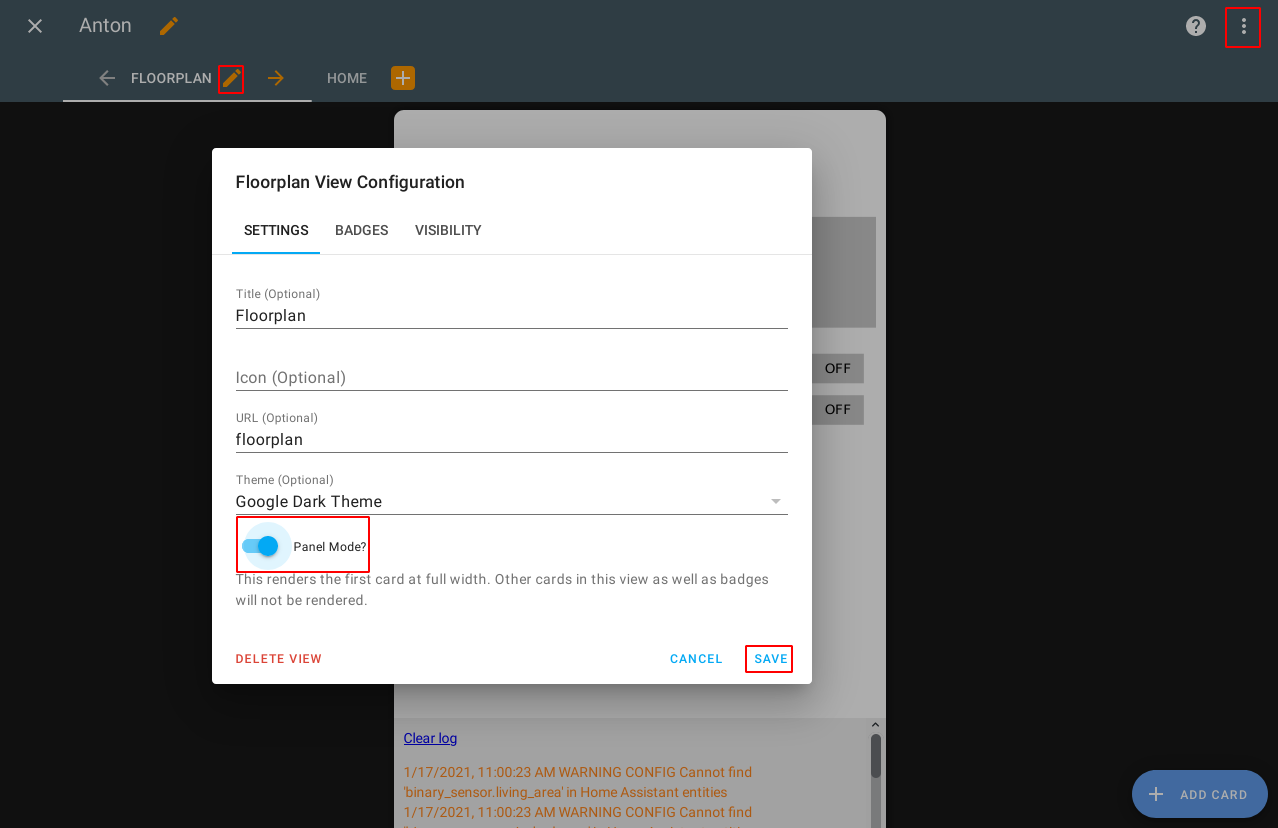
Most people joining Home Assistant today will start using lovelace cards right away - and most of them, won’t go back to YAML mode. If you’re still in the normal edit mode, you can change the panel mode through the GUI.
- Click the 3 vertical dots to the right of the screen
- Click ‘Edit Dashboard’
- Select your page
- Click the pencil to the right of the page title
- Select ‘Panel Mode’



After that’s done, try and see if everything is working as expected. If not, please add full_height: true to your YAML code, and see if that makes any difference.
Other methods
We’ll always recommend for you to stick to the default way of handling the floorplan size, but if you really want to play around, here are a few words about that…
There’s always more than a single way, right? If you’re familiar with CSS, you should try and play around with the size by yourself.
In CSS you’d likely take a look at the options like:
min-widthmax-widthmin-heightmax-heightheightwidth
Options like 100% and 100vh will be good to know, and maybe even the calc( 100vh - 100px) operator, if you haven’t tried that before.